github搭建个人图床
[toc]
✨你好啊,我是“ 罗师傅”,是一名程序猿哦。
🌍主页链接:楚门的世界 - 一个热爱学习和运动的程序猿
☀️博文主更方向为:fs实训二ing
❤️一个“不想让我曾没有做好的也成为你的遗憾”的博主。
💪很高兴与你相遇,一起加油!
前言
使用github搭建属于自己的个人图床,实现图片存在自由,会生成对应的url外链
💜💜github
🍅创建github仓库
先到github官网创建账号(略)
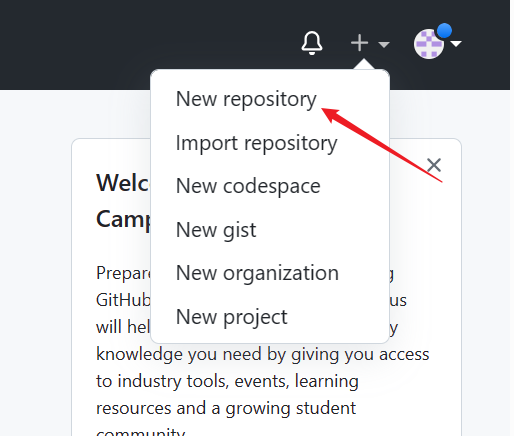
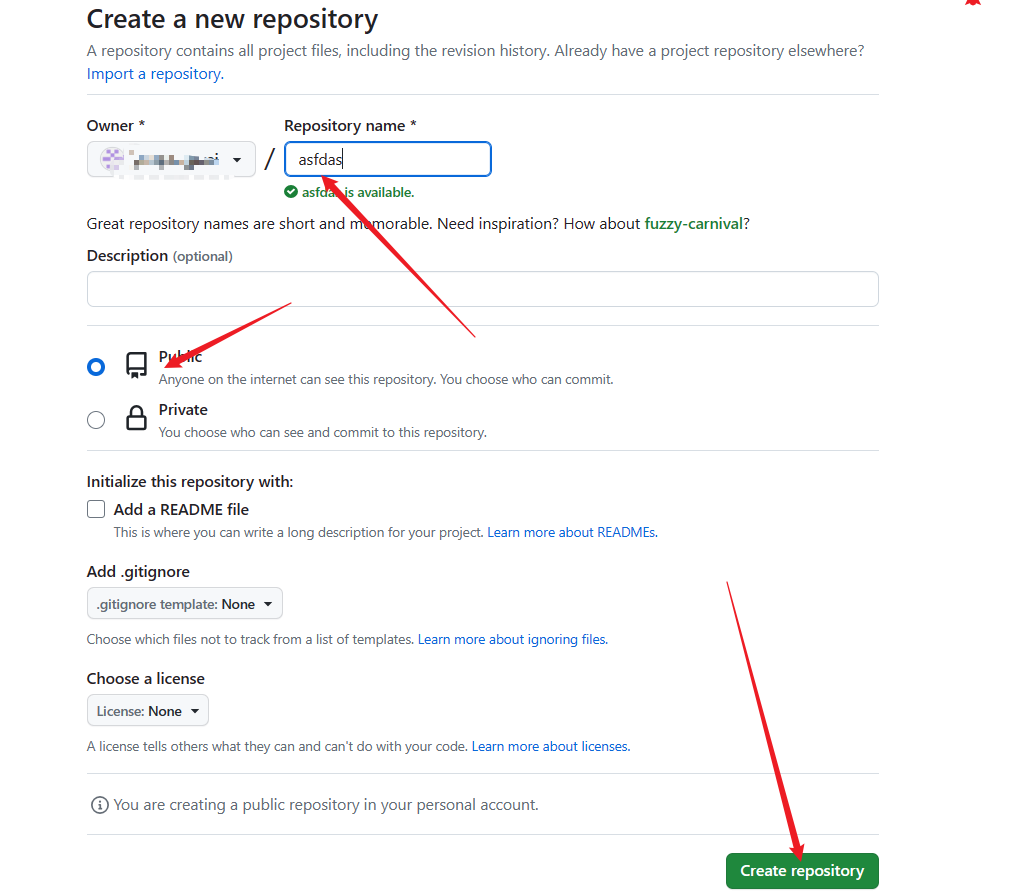
创建一个github仓库用于存放图片:GitHub


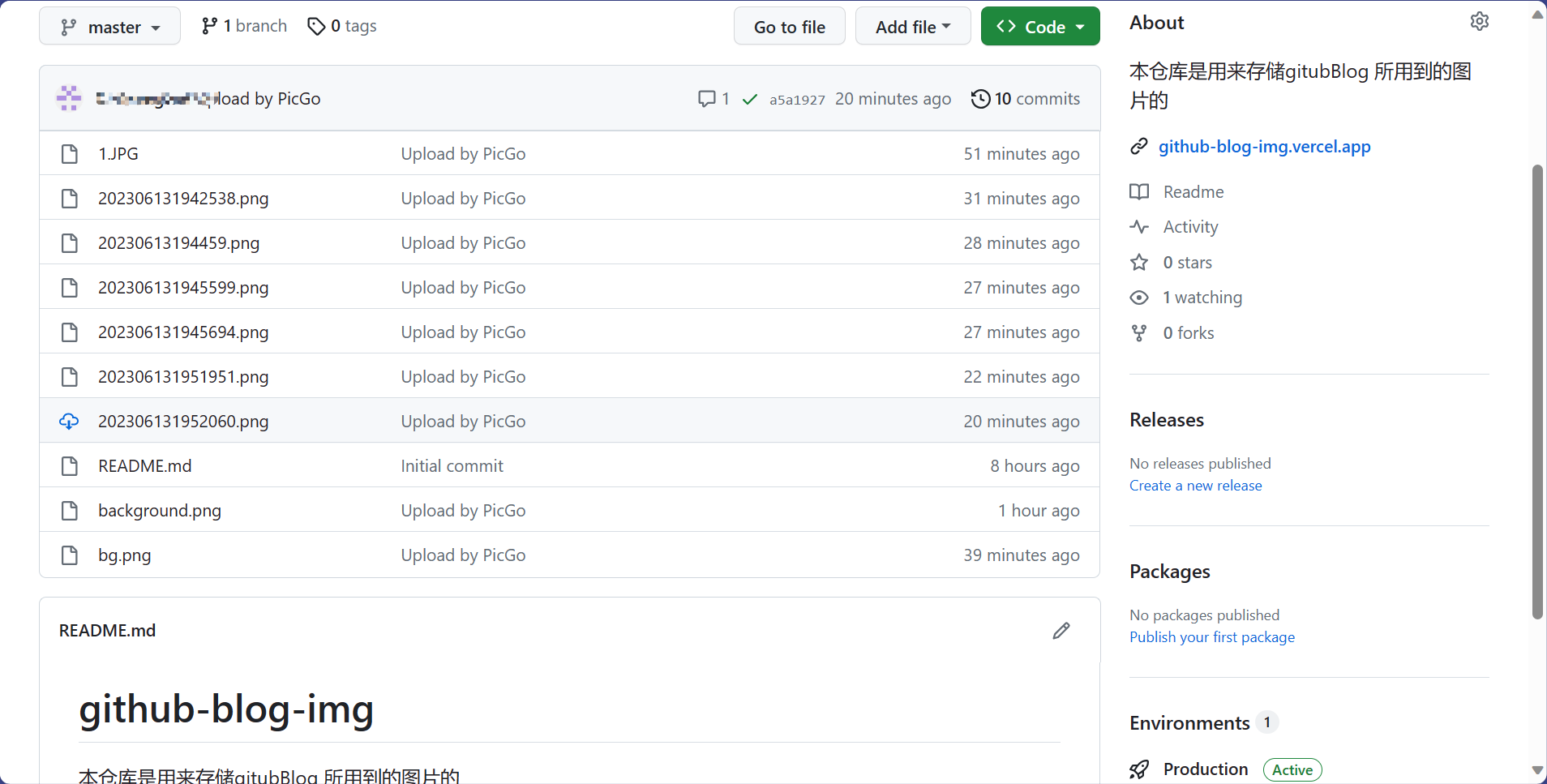
出现下面界面就算成功啦
当然一开始你是什么都没有滴!我有是因为我已经上传测试过啦!

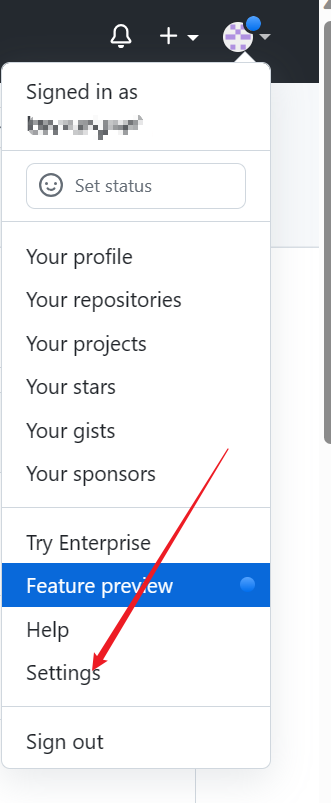
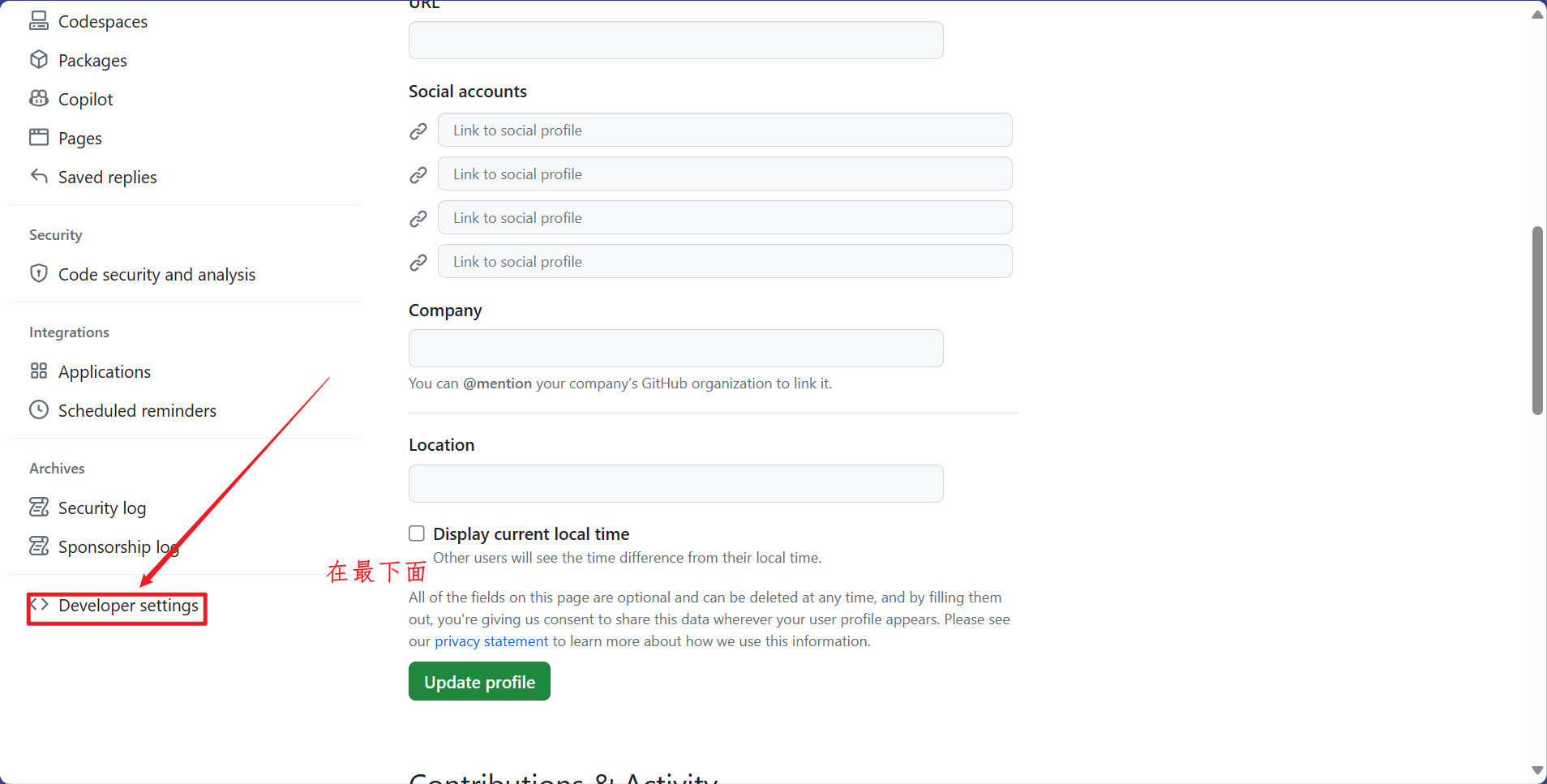
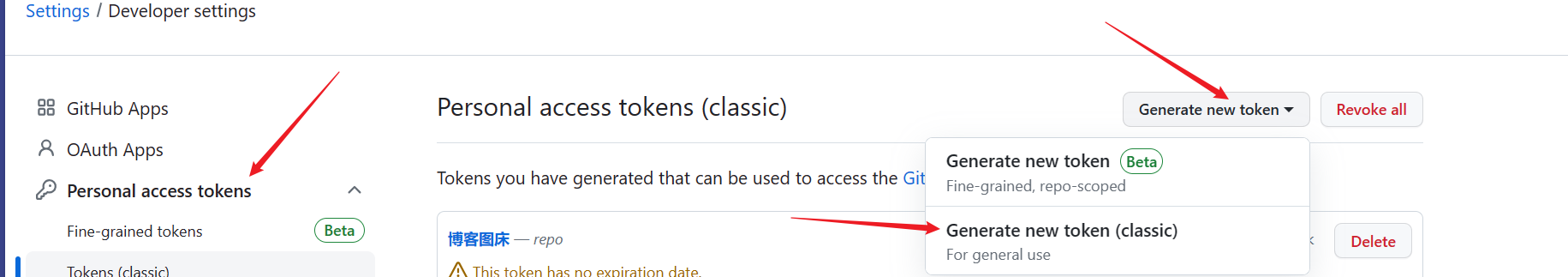
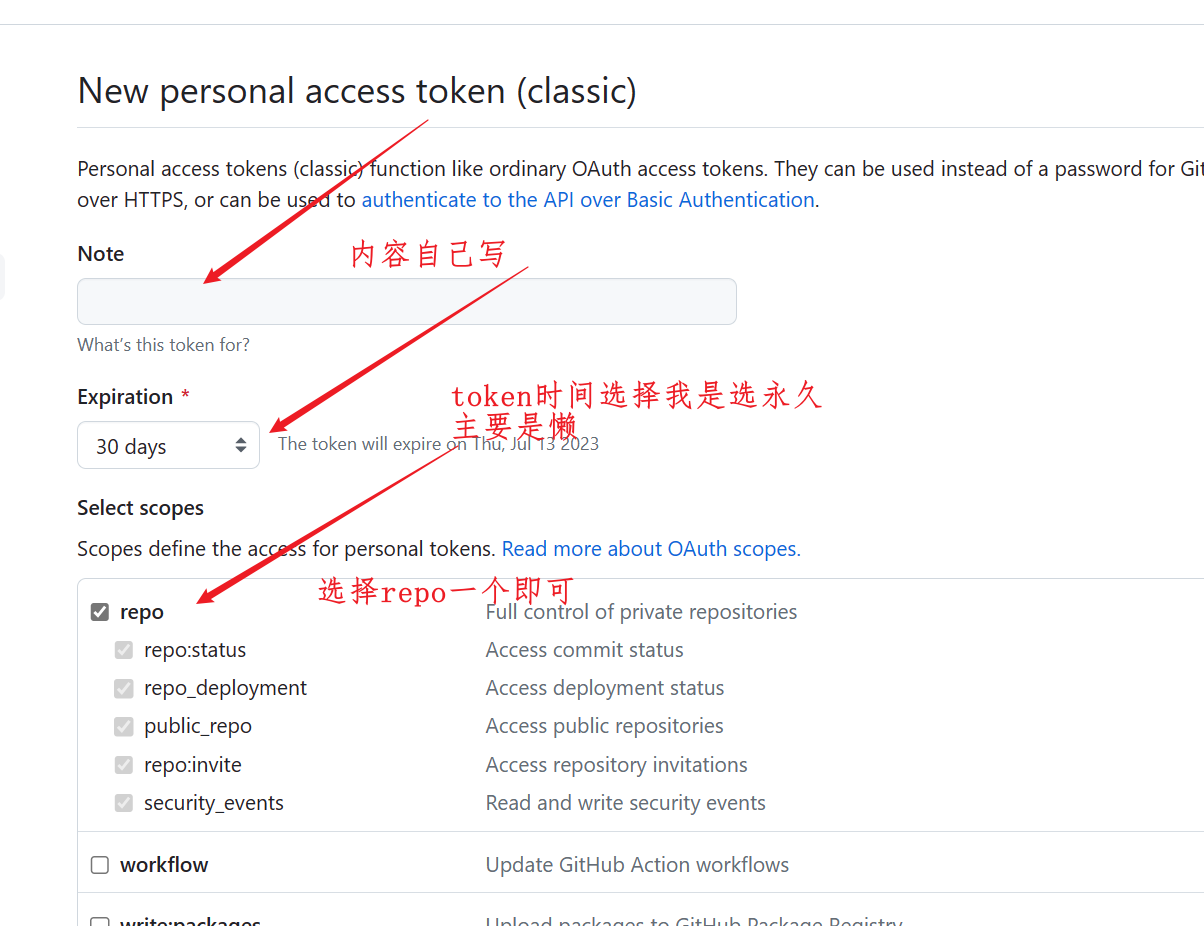
✌生成github的Token




复制token后面要用
💪💪PicGo
📢下载PicGo
PicGo官网:PicGo (molunerfinn.com)
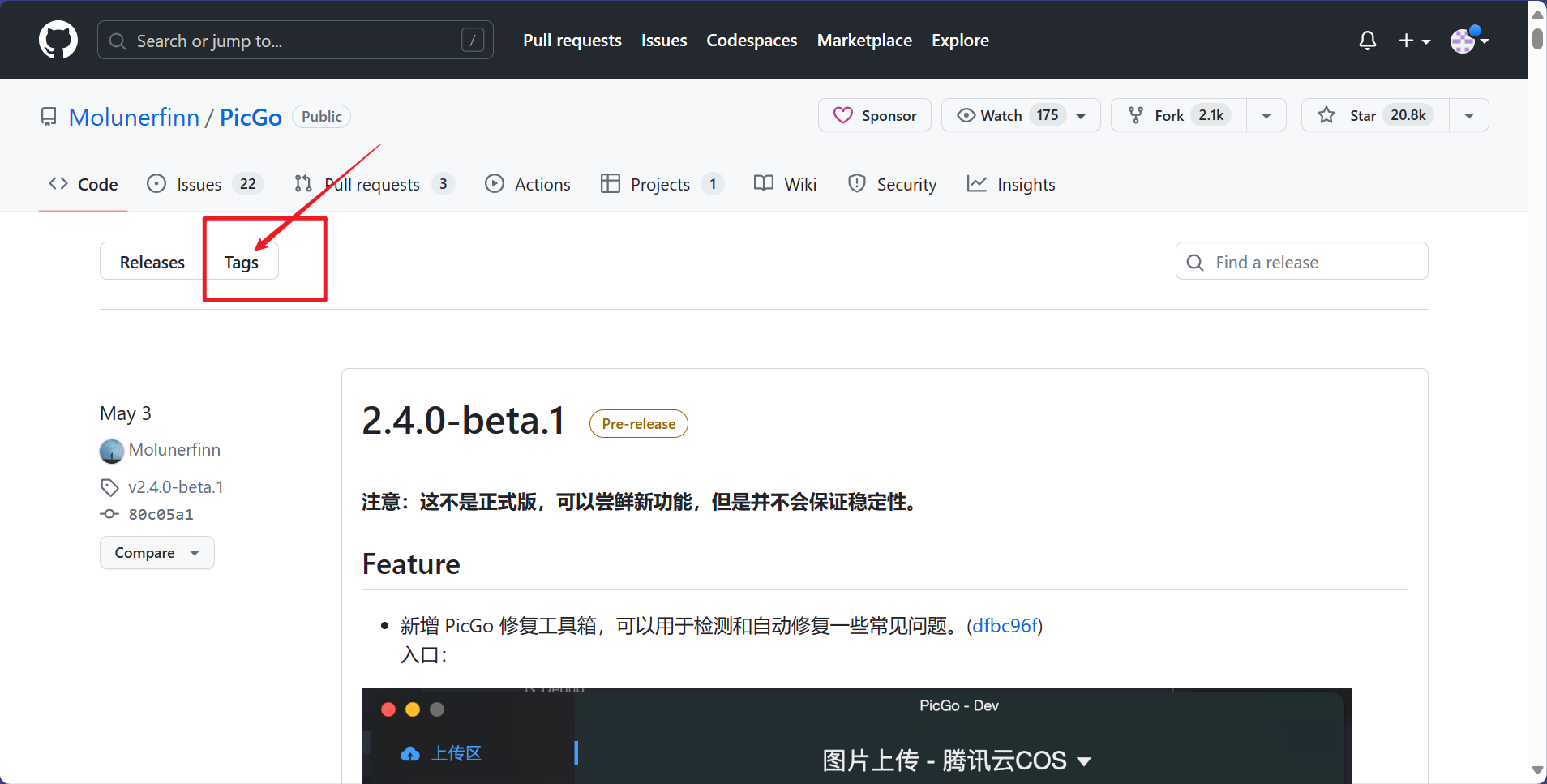
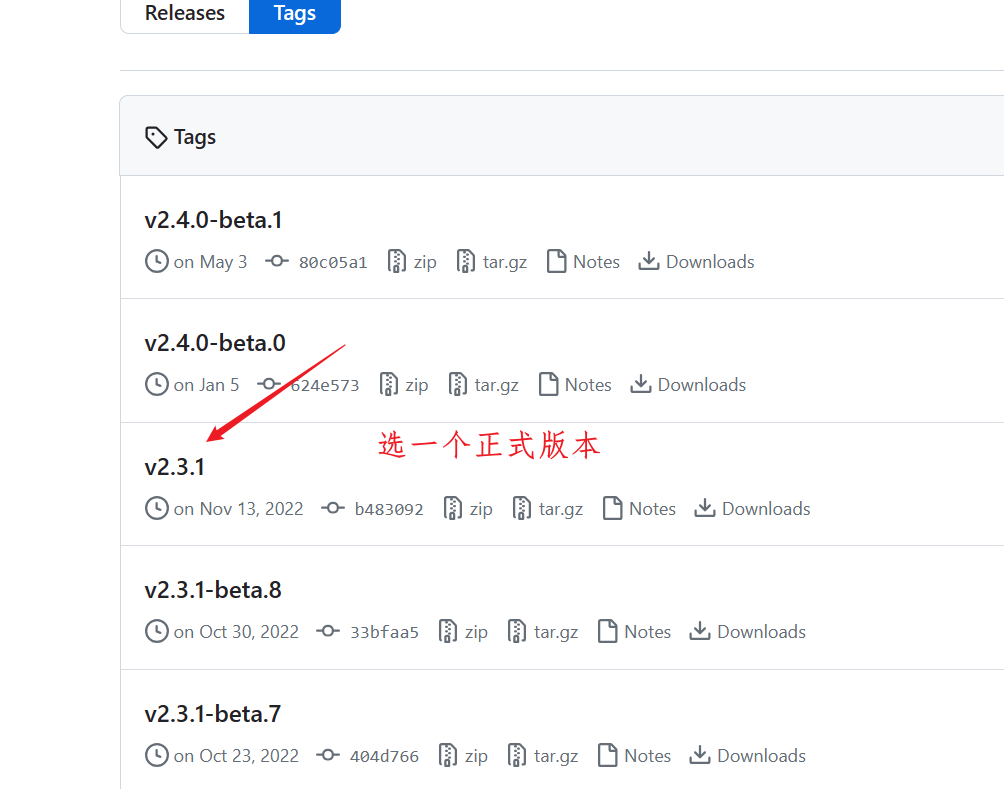
首先跳到github


📣配置PicGo


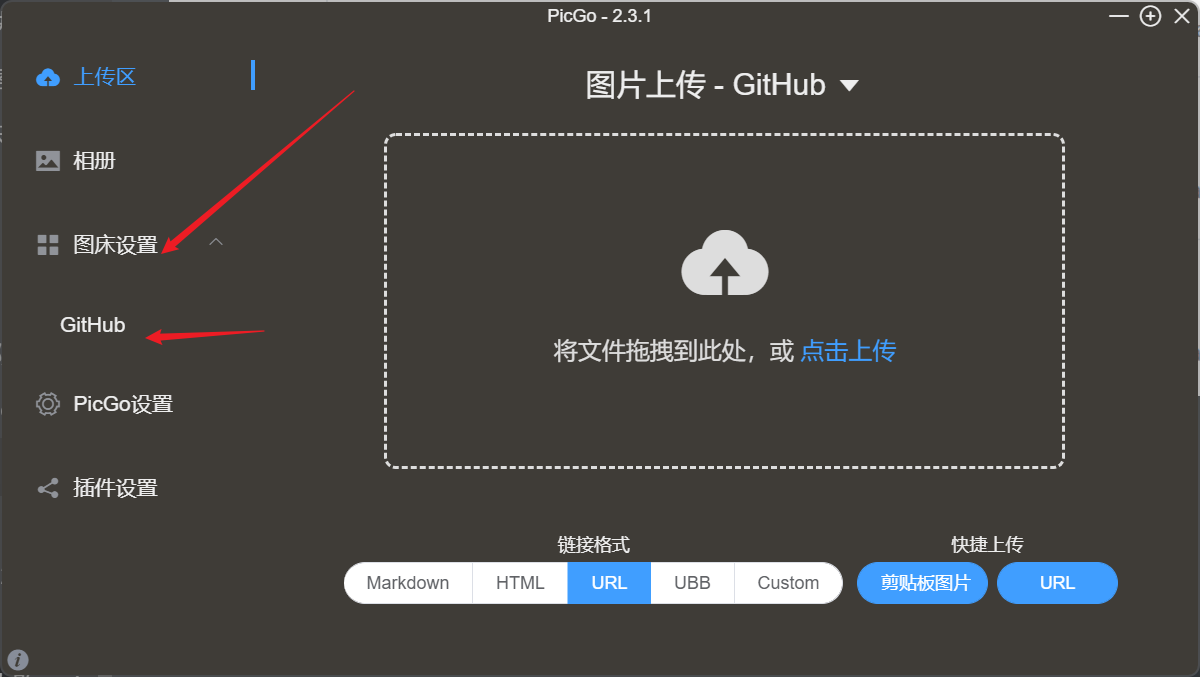
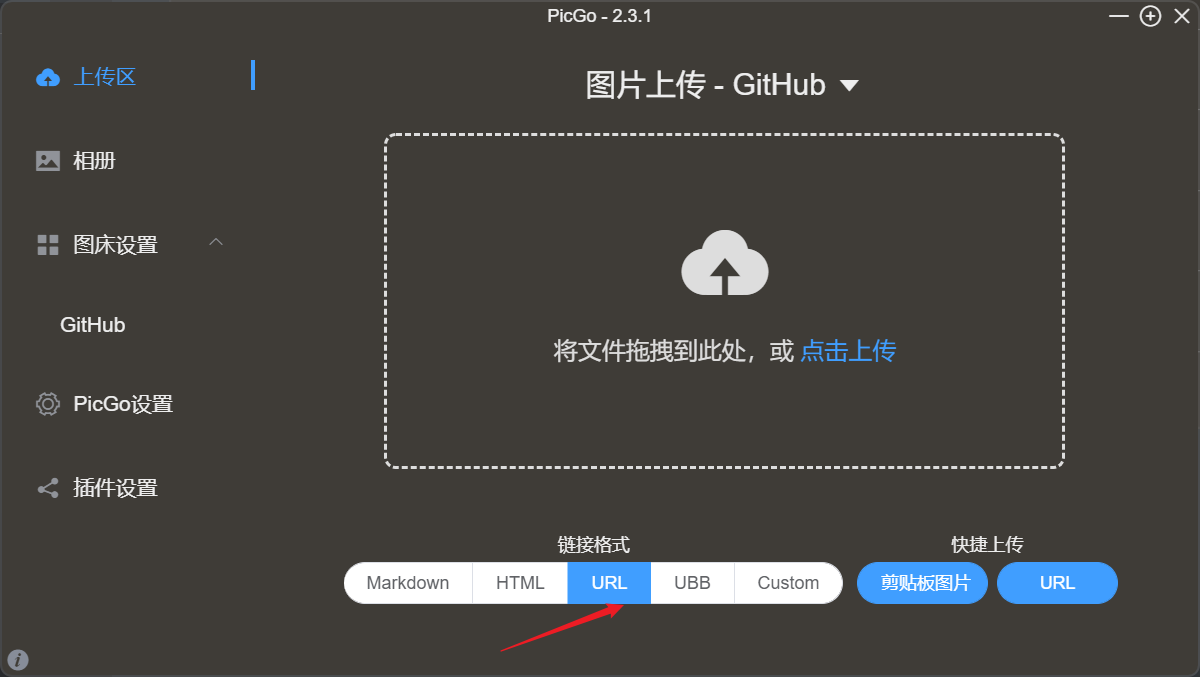
对PicGo进行设置看官方文档:PicGo
下面列出我的设置
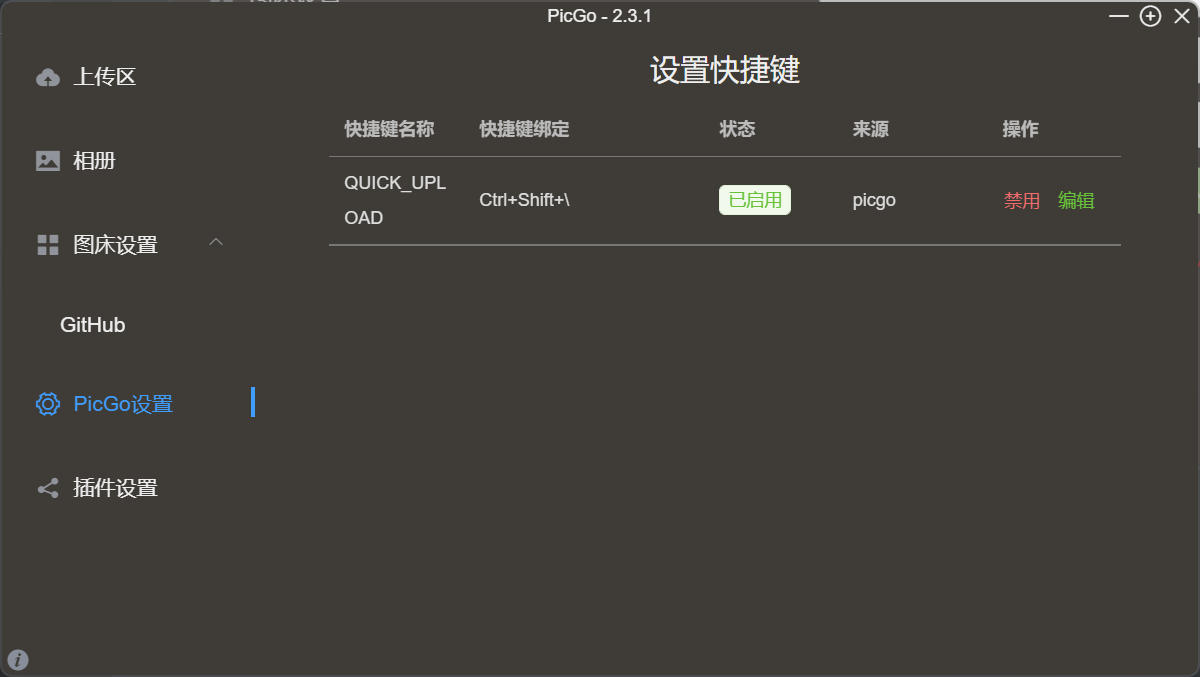
快捷键修改,根据个人习惯。我的是:
ctrl + shift + \


选择URL表示的是上传图片后自动返回URL地址,直接ctrl+V即可

到这里基本上就完成了。
下面进行域名绑定自己的github仓库
🌻🌻vercel
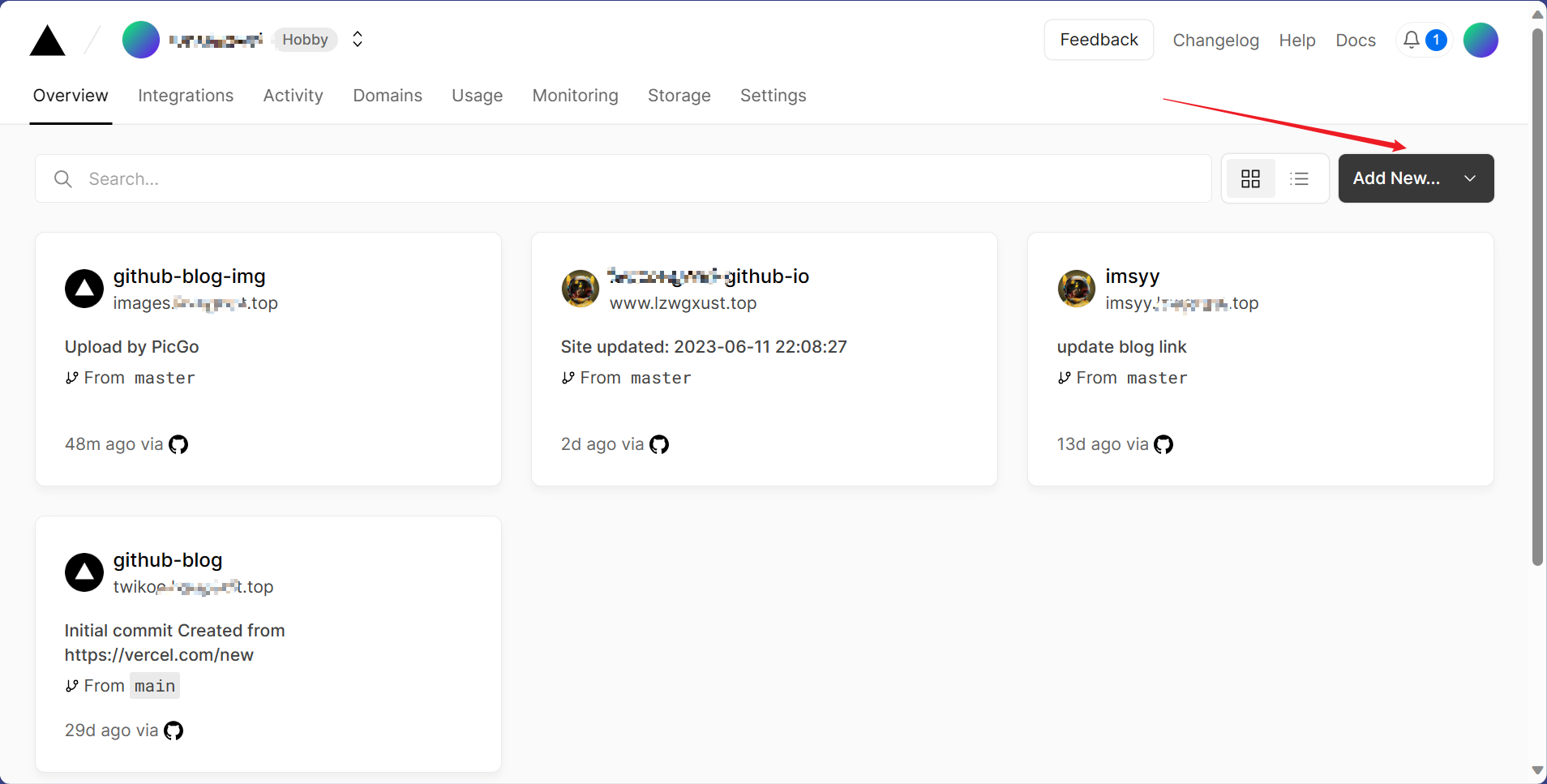
vercel官网:Dashboard – Vercel
vercel注册:Twikoo Vercel 部署教程_哔哩哔哩_bilibili (后面部分是vercel的注册,记得一键三连)
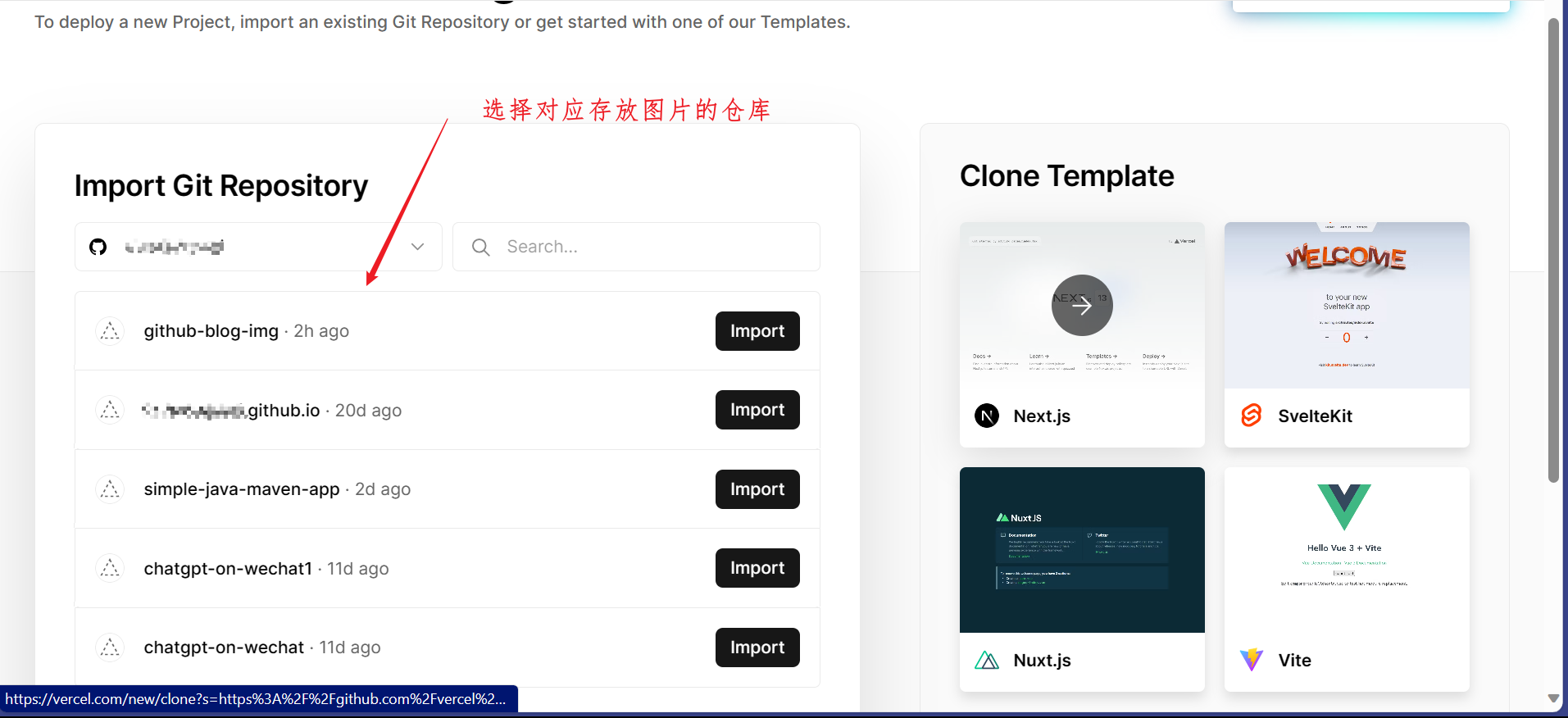
可以学习这个博客,学完你就懂如何通过vercel将域名挂载到github对应仓库了Vercel+imsyy 部署个人博客 home 页面 | 小铭の博客 (xz133744.github.io)


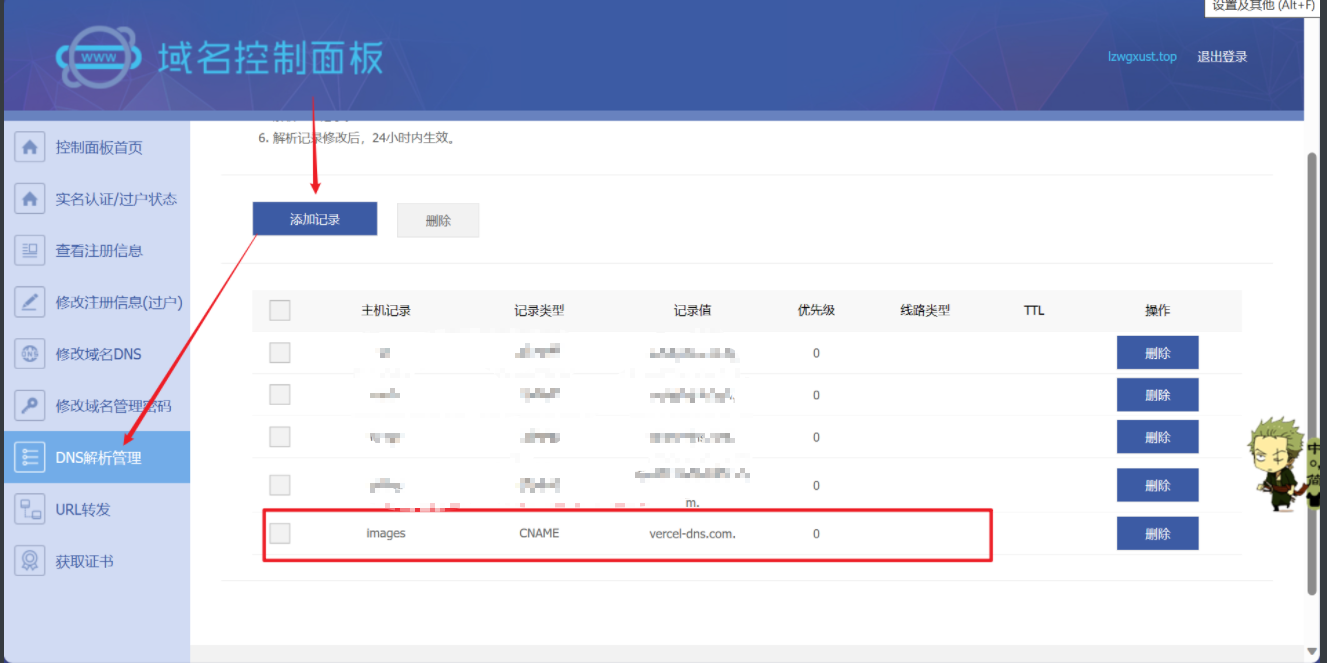
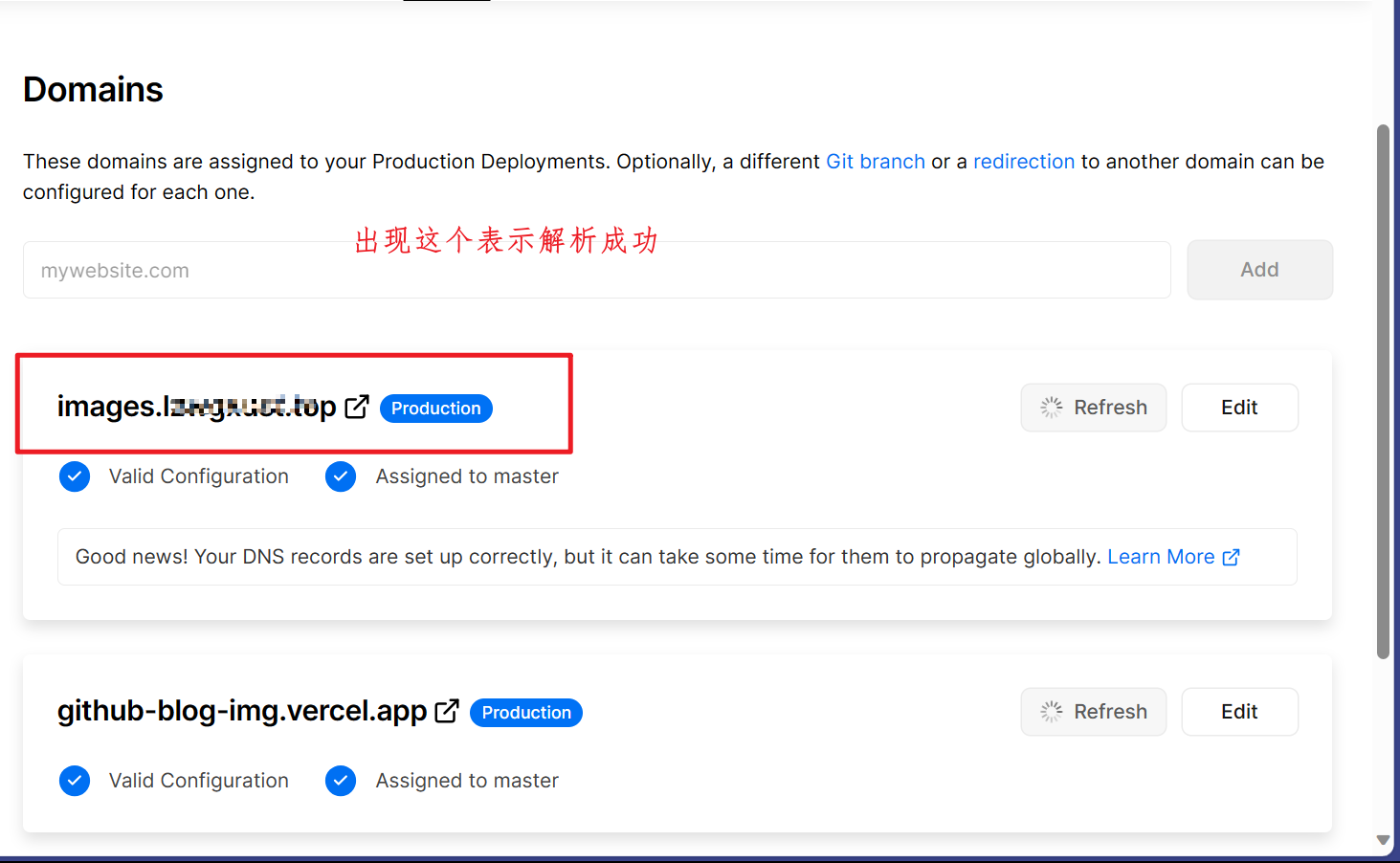
首先将自己的域名与vercel进行解析,我使用的是硅云:
vercel-dns.com.


这样子就相当于把我的 images.lzwgxust.top与我的Luozongwei/github-blog-img绑定成功了
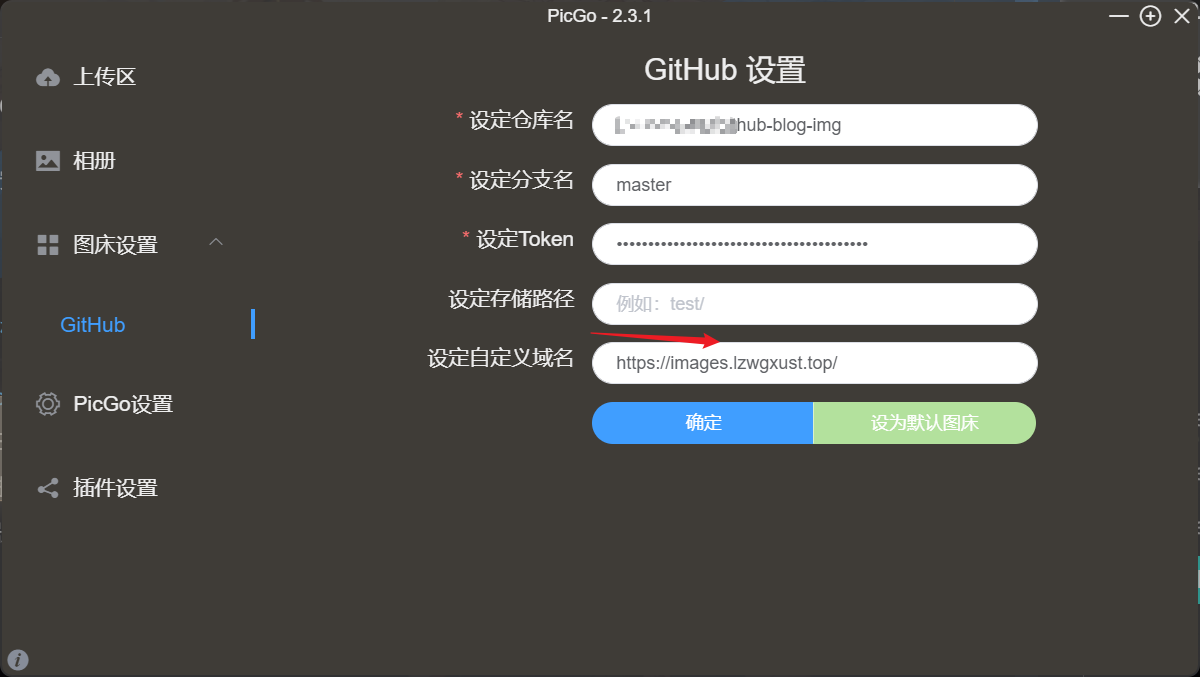
再次配置PicGo: 这样就可以使用自己的域名+图片名进行访问了
https://images.lzwgxust.top/background.png

🏅🏅如何使用?
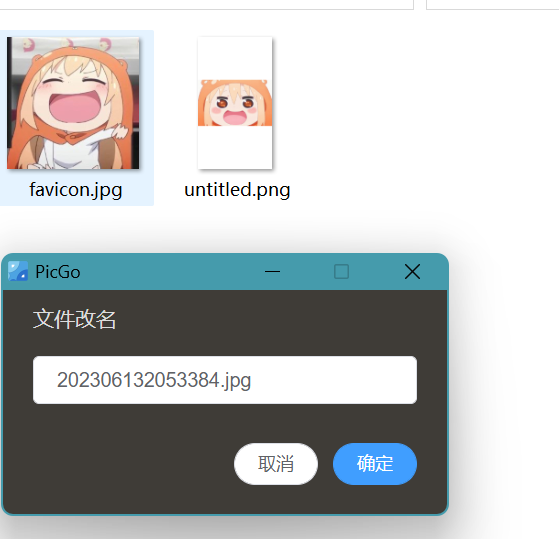
首先ctrl+C复制图片
然后使用PicGo的快捷键:ctrl+shift+\


上传失败解决方案
代理问题
可能是我代理开多了的问题,找了一天了呜呜呜~~
上传前的准备
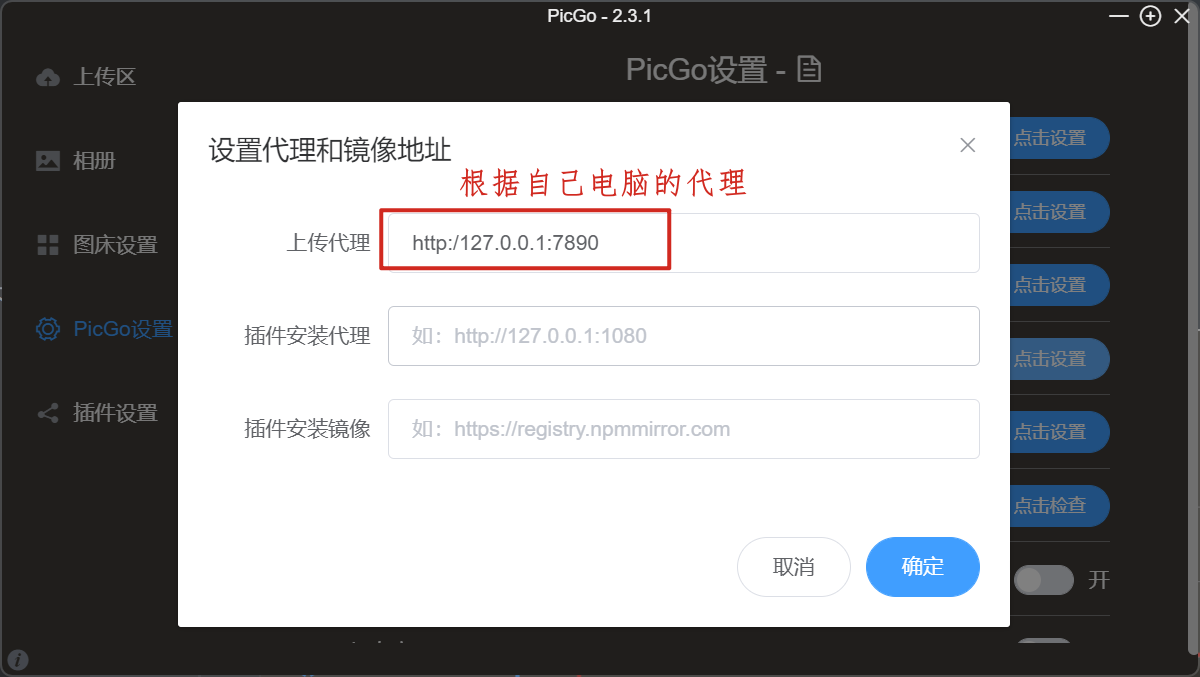
- PicGo设置


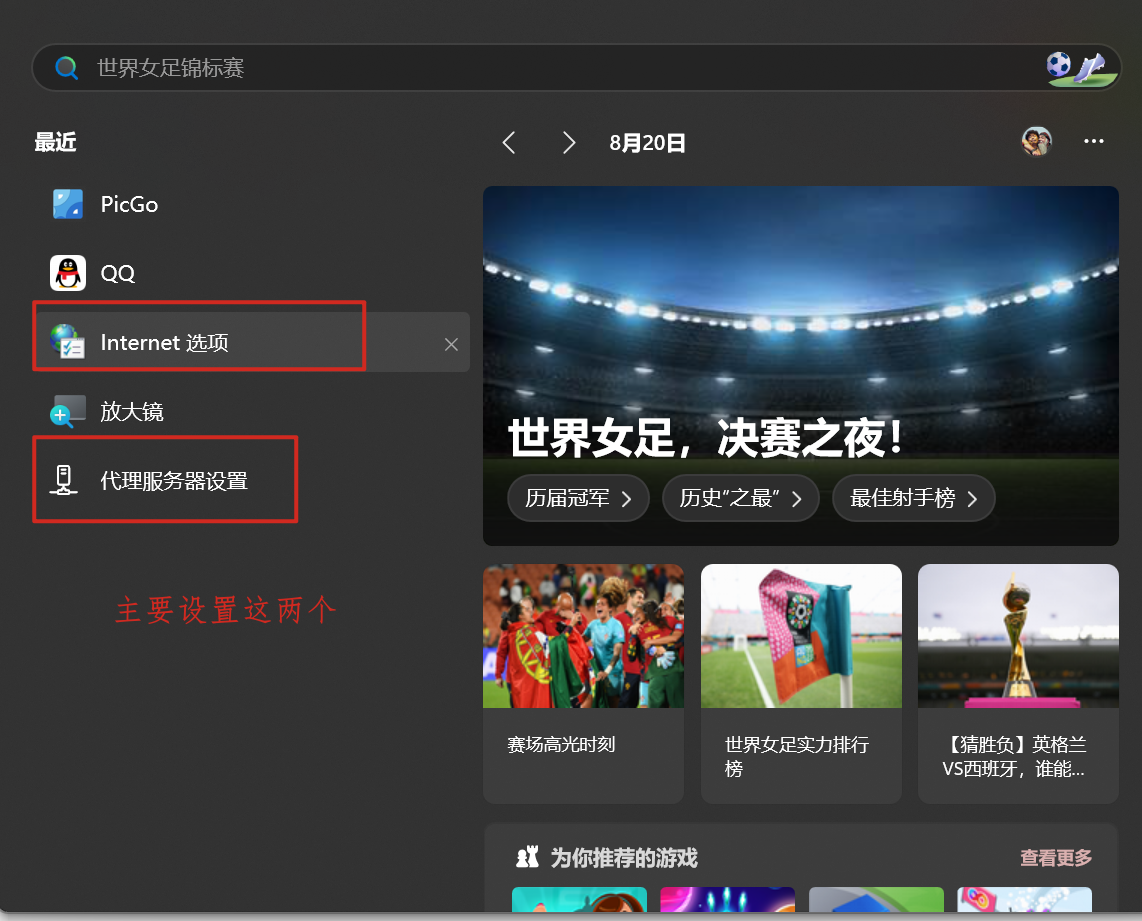
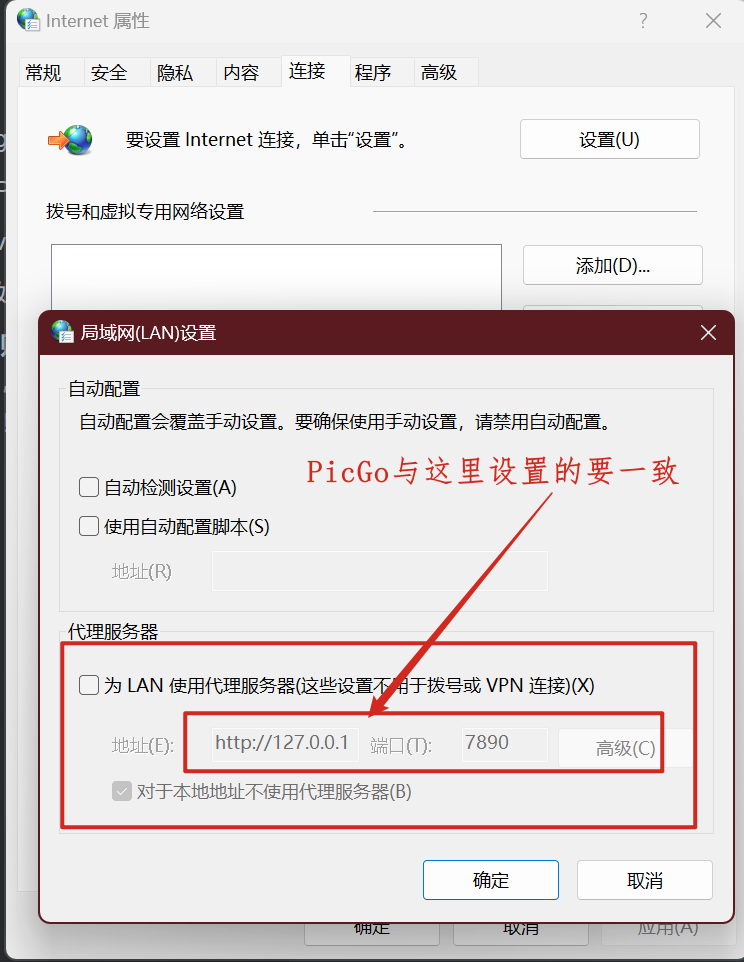
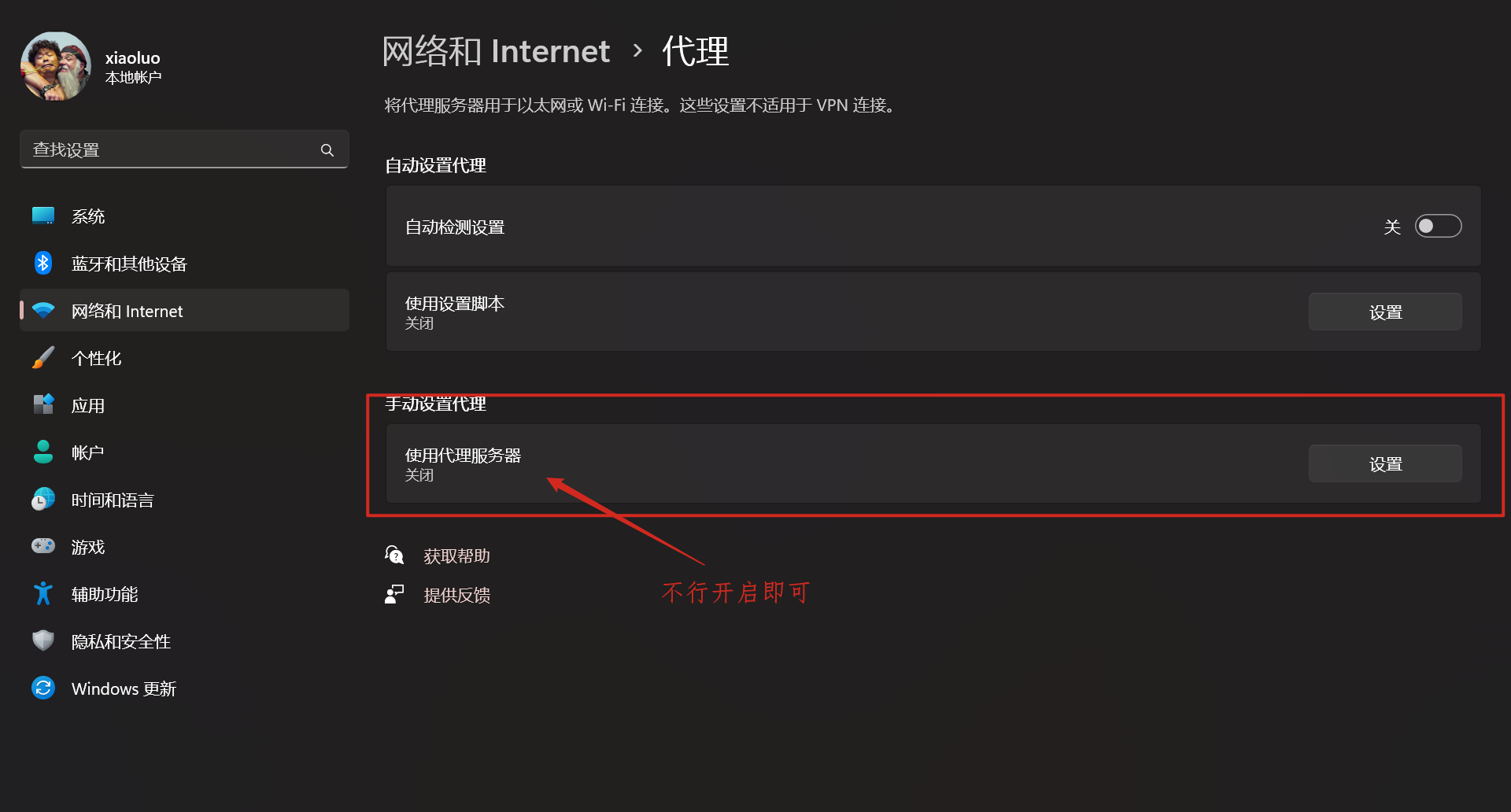
- 设置本地代理



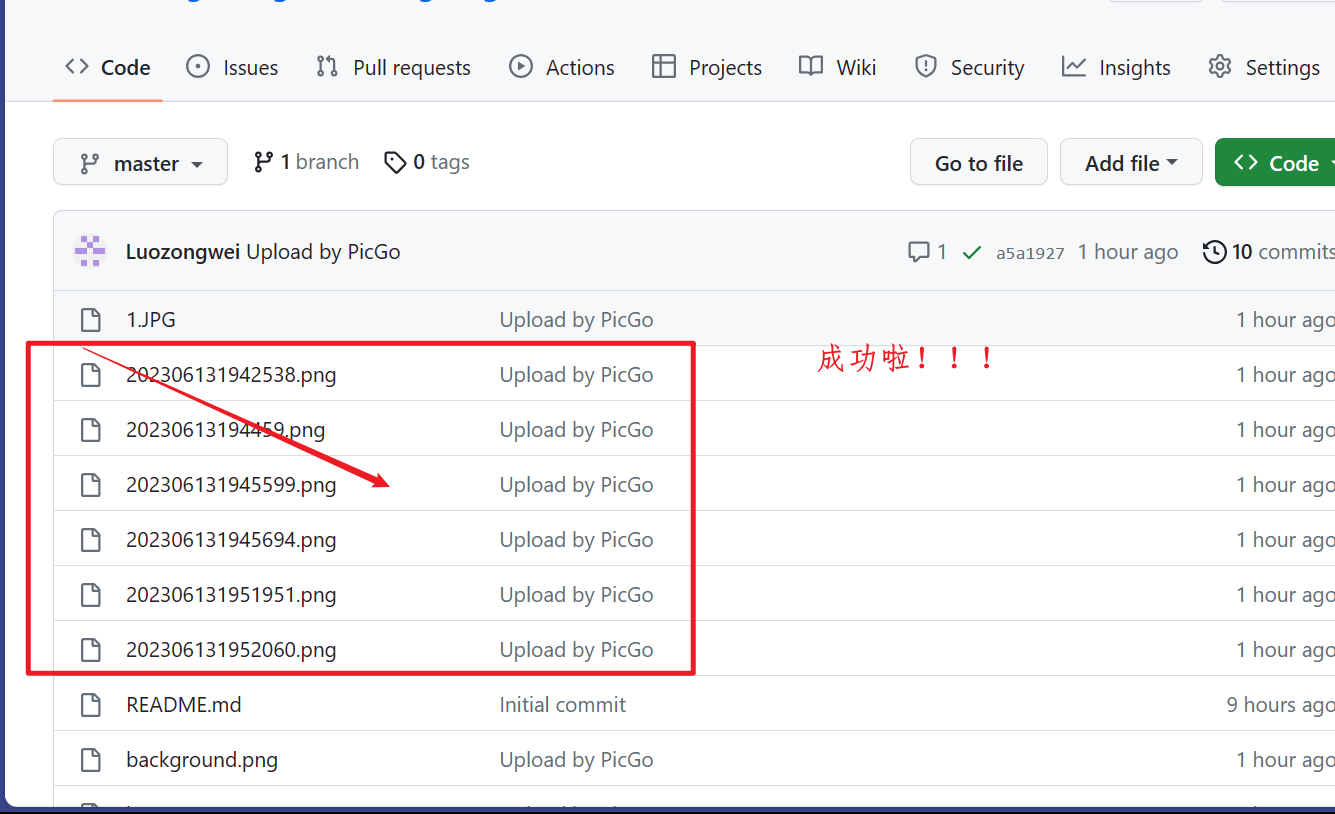
功夫不负有心人,终于成功啦!感动
到这里就全部结束啦!!!下次再见~~
❤️❤️❤️忙碌的敲代码也不要忘了浪漫鸭!
🍉🍉🍉此博文会持续更新,记得常回来看看哦,一起加油做出更好看更有用的博文呀💪。