MarkDown编辑语法
[toc]
✨你好啊,我是“ 罗师傅”,是一名程序猿哦。
🌍主页链接:楚门的世界 - 一个热爱学习和运动的程序猿
☀️博文主更方向为:暂时木有哈哈。随着专业的深入会越来越广哦…一起期待。
❤️一个“不想让我曾没有做好的也成为你的遗憾”的博主。
💪很高兴与你相遇,一起加油!🌳🌵🌲🍀🌍🌞🍠🔥❤️💕💜🍅✌💪📢📣🌻🏅🍉
🌟👻🍱🍘🍚🍛🥡🏌💦🦸♂🤔🫡💯🐋🐙🍭🧋🎊
前言
最初开始写博文的时候,是用的富文本编辑器,简单粗暴,哪里亮了点哪里,但是其功能较单一,有时候不能很好的实现想要呈现的结果(特别是文章最开头的目录部分),于是便转至markdown编辑器了。
此博文会持续更新,记录写博文常用的markdown语法
CSDN自带的MarkDown文档指导:
(1)、打开markdown编辑器
(2)、点击“发布文章”下栏中的帮助文档
(3)、点击箭头指的标识,下方即可展示对应的MarkDown语法教学。
一、🌳🌳🌳目录与标题
🌵1、标题:“#”+“标题内容”
以此博文为例,编辑内容如下:

结果呈现如下:

显然:#号越多标题级数越高(一二三……),字体越小。
🌲2、目录:@+[TOC]+(你定义的目录标题)
以此博文为例,编辑内容如下:
二、🌟🌟🌟内容渲染
前言
Markdown内嵌HTML,所以可以用html语法来进行编辑。
🔥1、改变颜色
语法:
<font color='purple'>此段文字颜色为紫色</font>
效果呈现:此段文字颜色为紫色
在purple位置改成你想要的颜色英文即可。🍀2、加入下划线
语法:
<u>此段含下划线</u>
效果呈现:此段含下划线🌍3、引用
语法:>+文本
🌞4、空格
语法:
不换行空格:
半角空格:
全角空格:&emsp
结果呈现:
此段前有一个(不换行空格)
此段前有一个&ensp;(半角空格)
此段前有一个(全角空格)🍠5、分割线
三个语法皆可:
***:三个*号---:三个-号___:三个_(英文下划线)号
效果呈现:🌻6、设置图像大小且居中
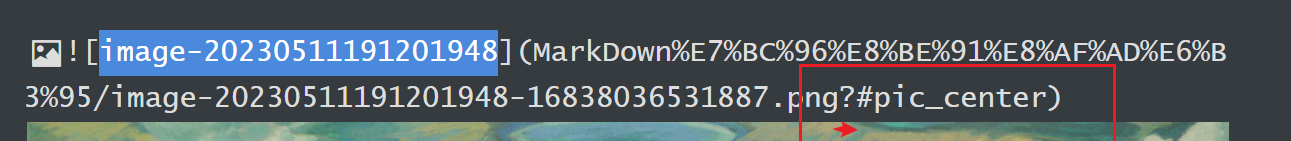
设置图片居中
代码:
#pic_center
设置图片大小
代码:
=500x400(前边有一个空格)设置图片居中且自定义大小
代码:
#pic_center =500x400(其中为英文的“x”,居中要在设置大小前,两者间有一个空格)👻7、好看的小符号
枯燥的文字容易使读者视觉疲劳,一些可爱的小符号会让人眼前一亮。
直接复制粘贴如下图案至MarkDown编辑面板即可。
图案如下:
🌳🌵🌲🍀🌍🌞🍠🔥❤️💕💜🍅✌💪
📢📣🌻🏅🍉🌟👻
结果呈现如下:
❤️❤️❤️忙碌的敲代码也不要忘了浪漫鸭!
🍉🍉🍉此博文会持续更新,记得常回来看看哦,一起加油做出更好看更有用的博文呀💪。