hexo-markdown问题解决
创建markdown
- 首先在Hexo的根目录下打开git 输入 hxeo n 文件名
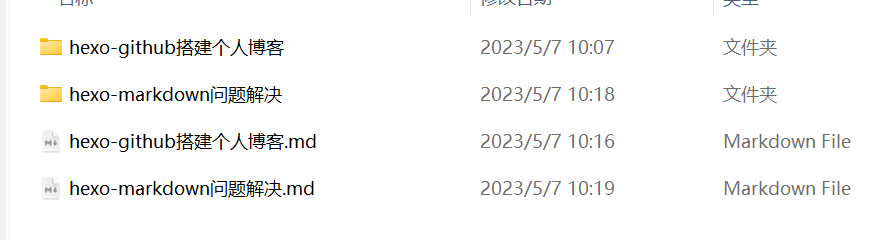
- 其次/Blogroot/source/_post 即可看到对应的md文件和文件夹


markdown的使用
- 首先在文件头部添加文件的基本信息,这些基本信息可以被hexo框架读取+渲染
1 | --- (主要这里的---不能少,不然hexo识别不到) |
- 最重要的是markdown中的图片显示问题,这里我提供两个解决方法
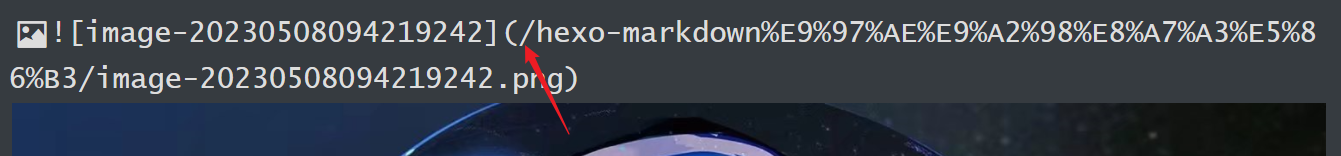
第一个是直接使用markdown语法
1 |  如下面图片所示 |


对于hexo背景图片的修改
在_config.butterfly.yml 下修改:
1 | # Avatar (头像) |
对于可能遇到hexo插件问题
因为要使用到一下hexo的插件,因此在下面举了一些例子:
1 | # hexo-cli 是 hexo的指令集 下载后可以使用 hexo s;hexo g等等 |
❤️❤️❤️忙碌的敲代码也不要忘了浪漫鸭!
🍉🍉🍉此博文会持续更新,记得常回来看看哦,一起加油做出更好看更有用的博文呀💪。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 楚门的世界!
评论