hexo+github搭建个人博客
准备工作
安装必要的软件 (本人是在Windows11系统下实现)
Node.js
git
hexo框架安装
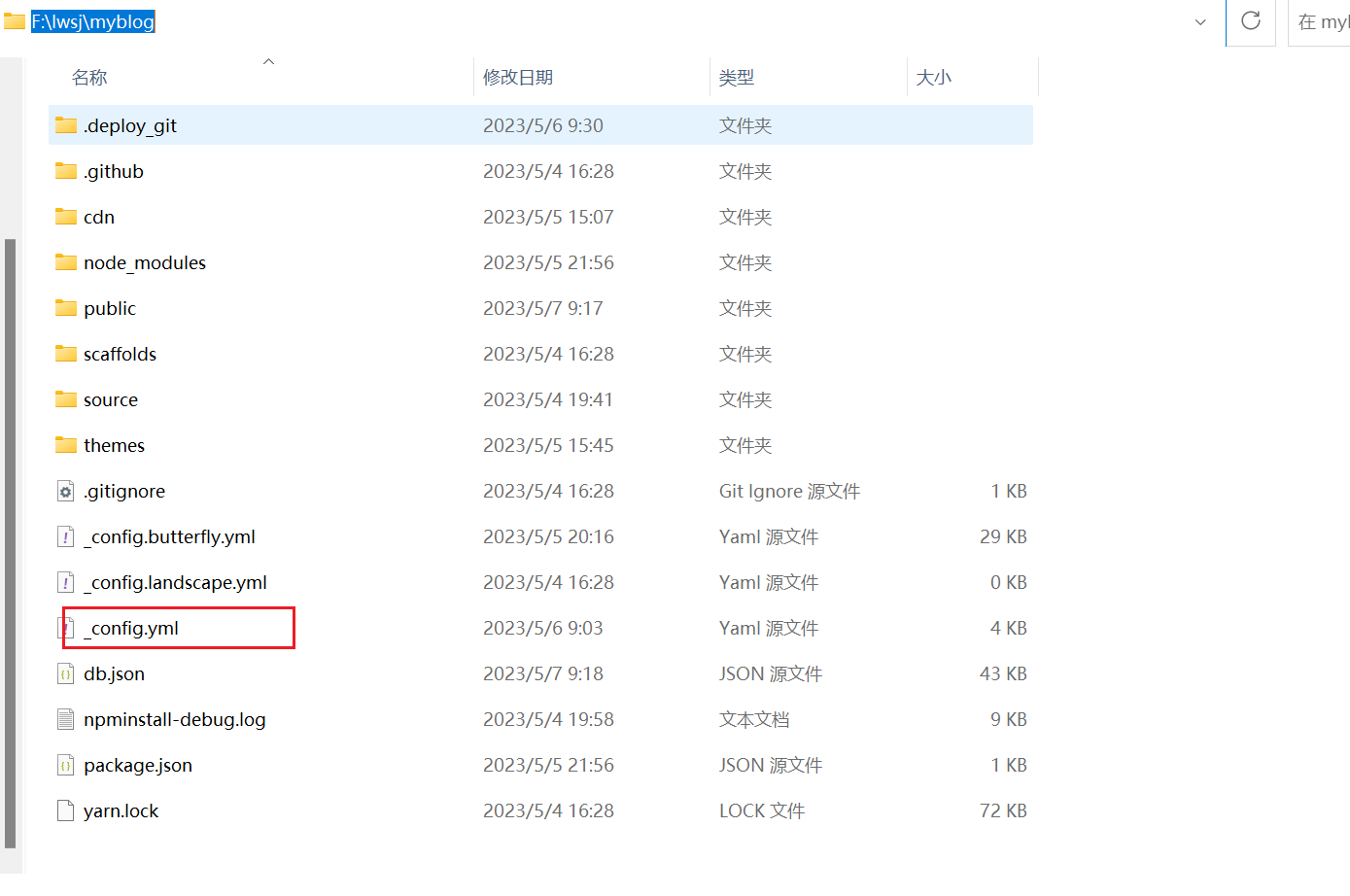
- 首先需要建立博客文件夹,建议建在非系统盘,例如,那么这个目录F:\lwsj\myblog, 就是我们博客的根目录了。
因为每个人的命名习惯不同,本帖之后会以 [Blogroot] 指代博客根目录。 - 使用 npm 安装 Hexo, 在 [Blogroot] (就是你想要放hexo框架的根目录)路径下右键 ->Git Bash Here, 输入
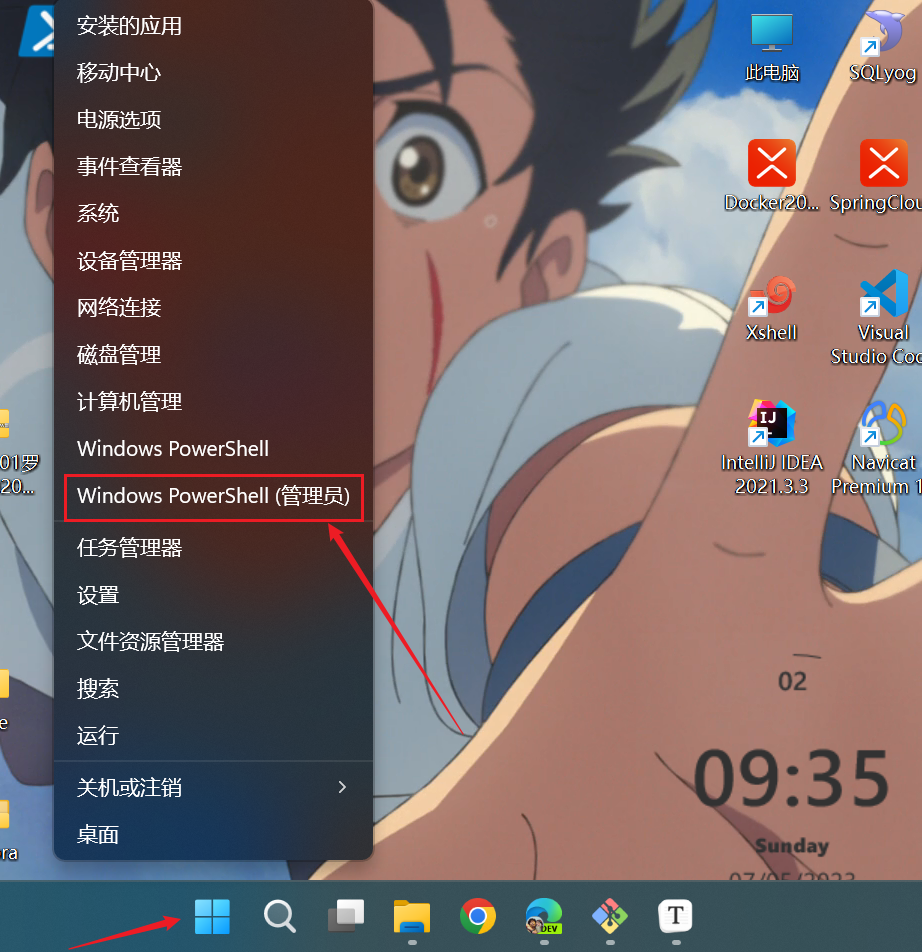
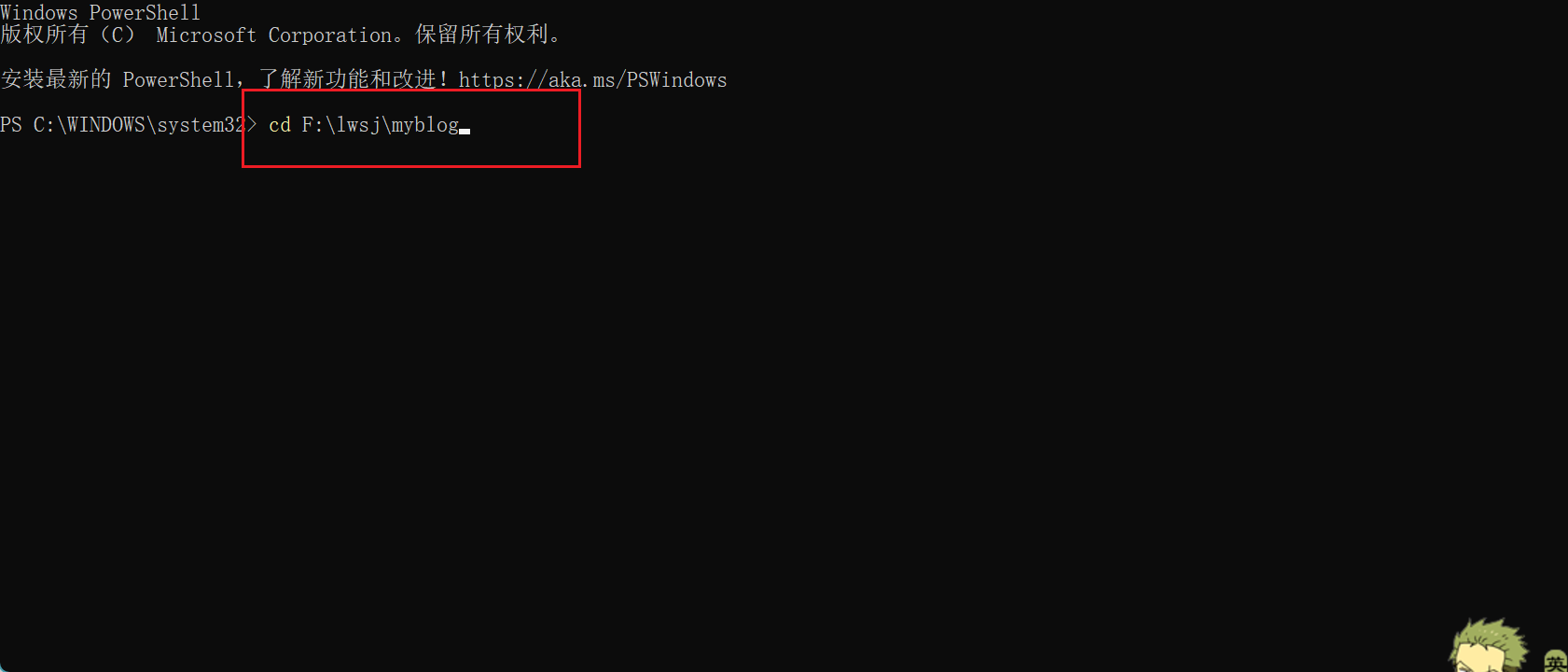
这里注意一点npm …一般要管理员权限才能执行 (Windows11)


这样就以管理员的权限进入到[Blogroot]目录了。
1 | npm config set registry https://registry.npm.taobao.org |
- 初始化 Hexo 博客:
1
2
3
4## 本地创建一个目录用于存放博客
hexo init
hexo generate
hexo server
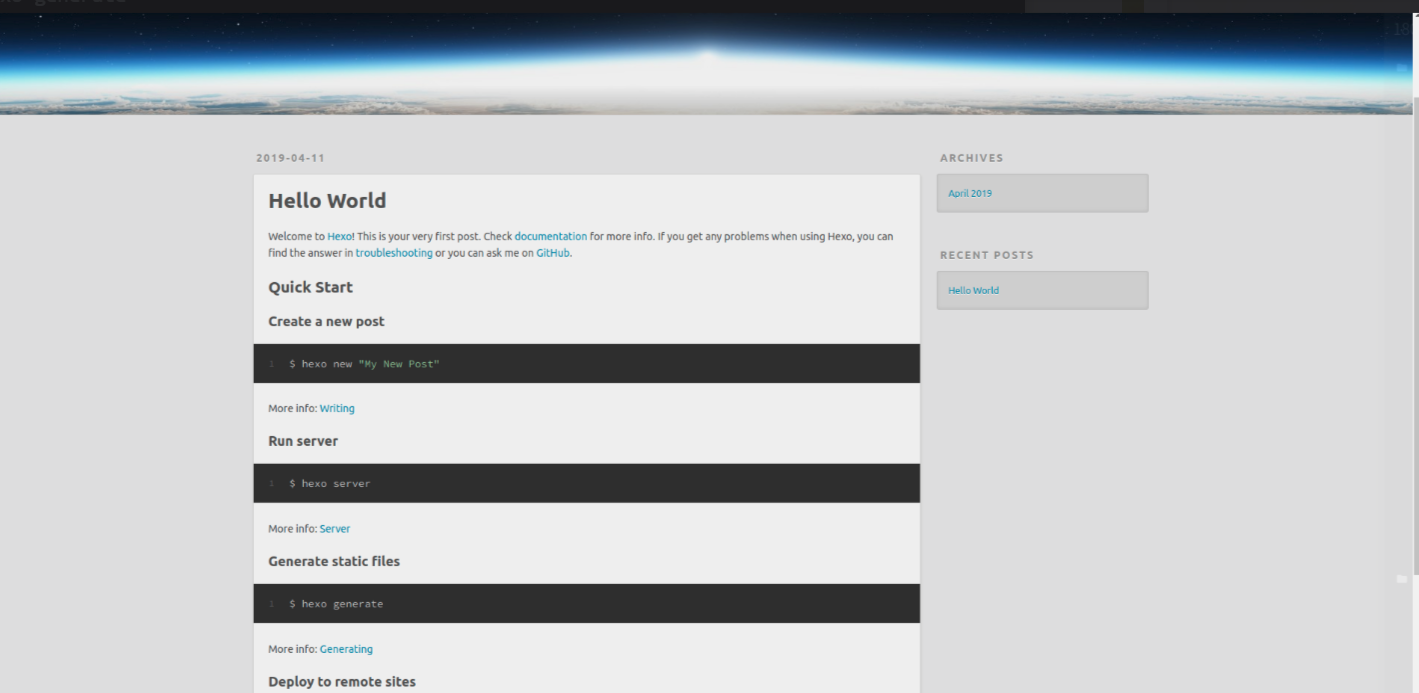
然后在浏览器中打开 localhost:4000 , 就能看到 (最初的hexo框架的样子)

>通过以上 3 种方式部署 Hexo 博客之后,就拥有了一个最简单的个人博客网站了,下面讲讲博客的简单初始化。
Hexo 基础修改
修改网站关键信息
Hexo 初始化后,博客网站有一些关键信息是默认的,需要修改为我们自己的信息。 (要熟练使用ctrl+F进行搜索)
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的站点配置文件 _config.yml:

1 | # Site |
Butterfly主题安装
在你的 Hexo 根目录里执行:(为了让你的页面变得更好看)
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
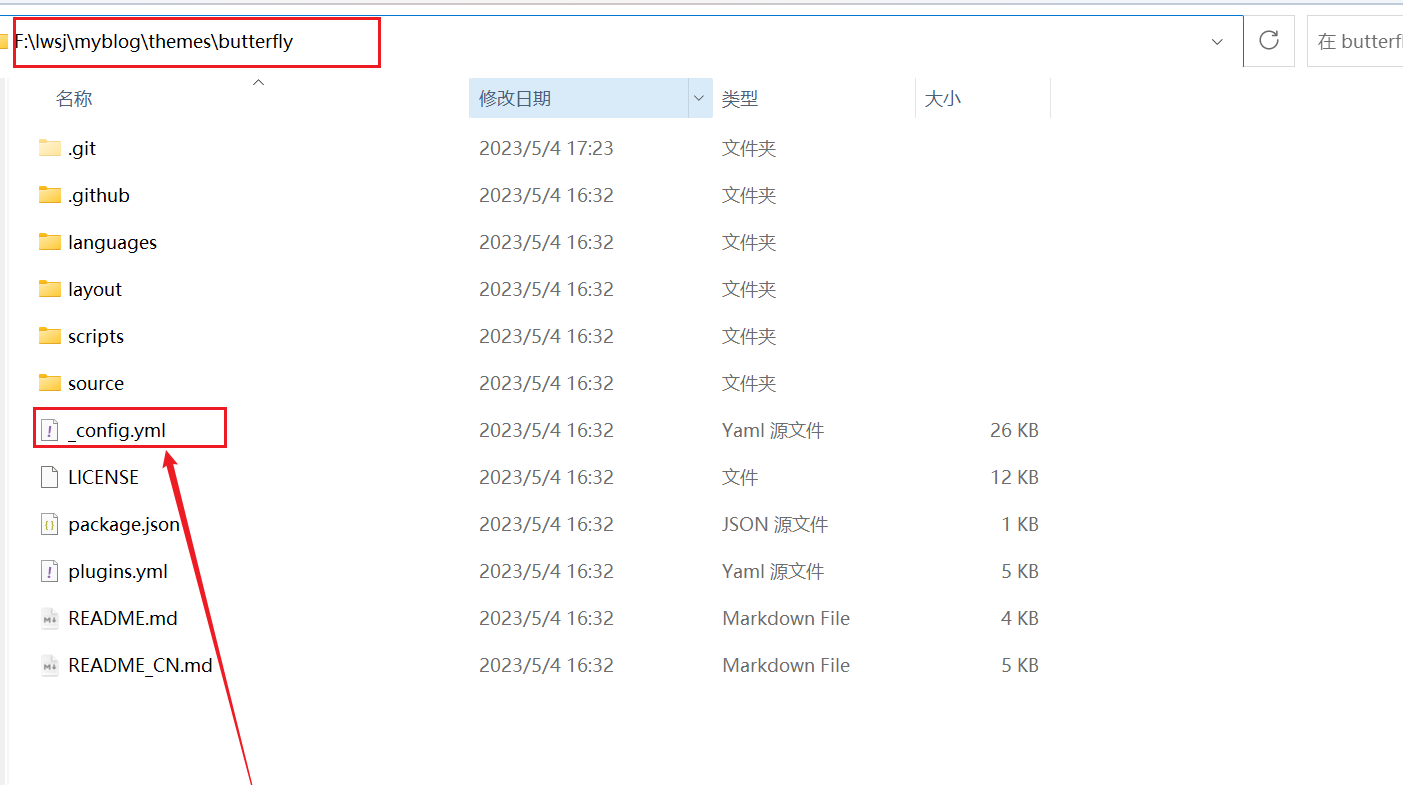
安装完后将会在\Blogroot\themes 下看到butterfly,双击进去

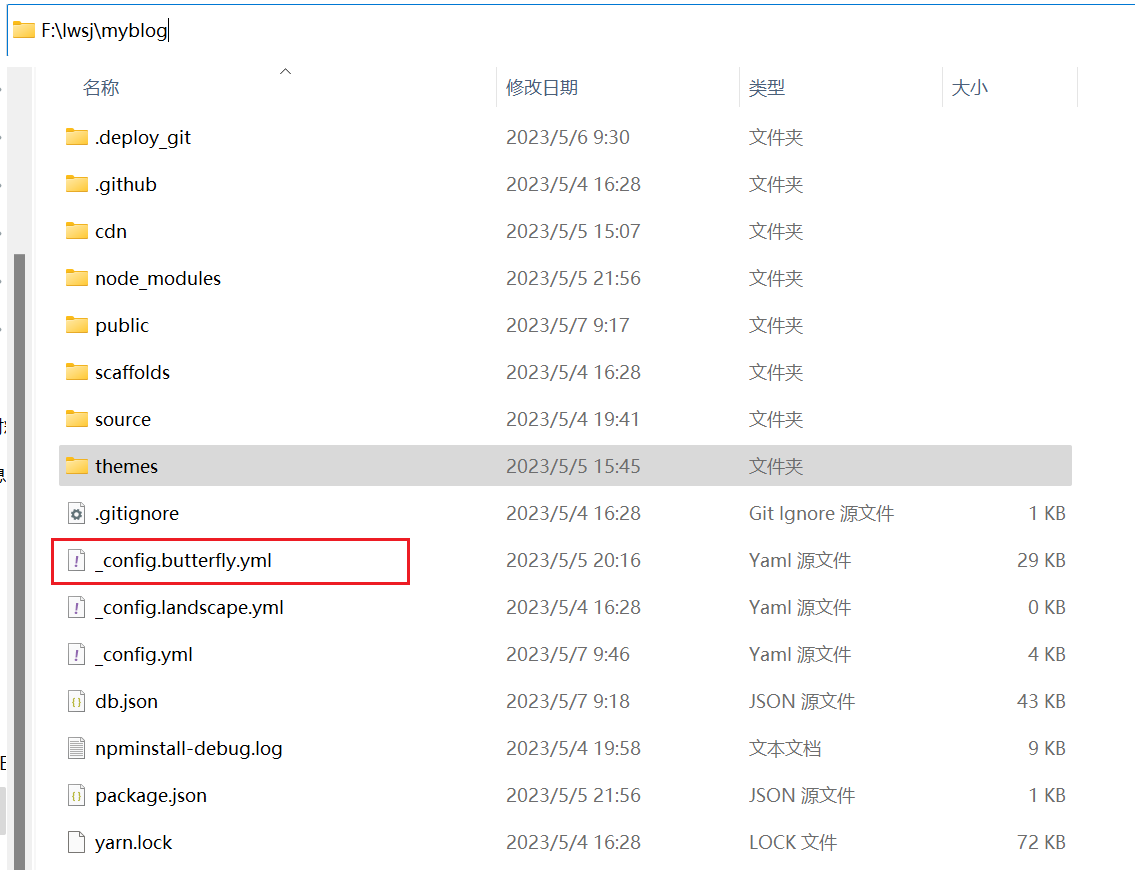
修改主题配置文件 _config.butterfly.yml:(这里要做一个说明)
在 hexo 的根目录创建一个文件 _config.butterfly.yml,并把主题目录(就是butterfly下)的 _config.yml 内容复制到 _config.butterfly.yml 去,以后只需要在 _config.butterfly.yml 进行配置就行。

应用主题
修改 Hexo 根目录下的 _config.yml,把主题改为 butterfly
1 | theme: butterfly |
安装插件
如果你没有 pug 以及 stylus 的渲染器,请下载安装:(为了将butterfly主题渲染出来)
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
导航菜单
看上面我指定链接的博客即可Hexo+阿里云&GitHub 搭建个人博客 | 海拥 (haiyong.site)
修改后如下: (本人已经做了删减了)

github部署
看海拥博主的博客Hexo+阿里云&GitHub 搭建个人博客 | 海拥 (haiyong.site)
这里对于最后的上传做个说明:一定要进行hexo clean,不然github刷新有点问题。
1 | hexo clean |
❤️❤️❤️忙碌的敲代码也不要忘了浪漫鸭!
🍉🍉🍉此博文会持续更新,记得常回来看看哦,一起加油做出更好看更有用的博文呀💪。